先般、百式さんで紹介されていた SoundSlice という、YouTube 動画に TAB 譜をつけてみんなでシェアするサービスを使ってみました。というのも最近、プライベートで知人と似たような方向のサービスを企んでたりしたもんで、競合サービスの調査という訳です。正直、SoundSlice のあまりの出来の良さにモチベーションを全部持っていかれた気分です。しおしおのぱー…
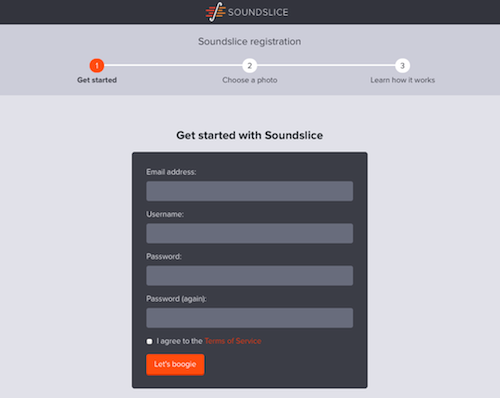
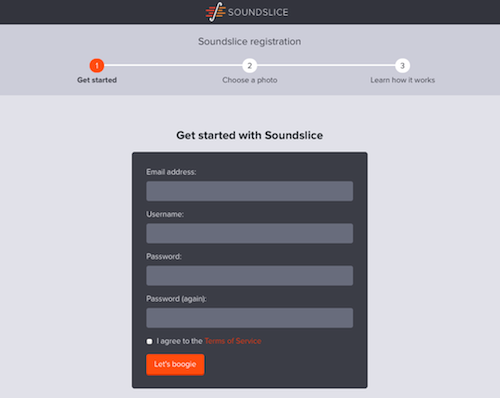
では気を取り直して、動画に TAB を付けるまでの手順を駆け足で紹介しましょー。TAB を作る側になるにはユーザ登録が必要となりますので、まず SoundSlice サイトの右上にある「Sign up」をクリックしてユーザ登録を済ませます。メールアドレス・ユーザ名・ログインパスワードの入力だけで OK です。

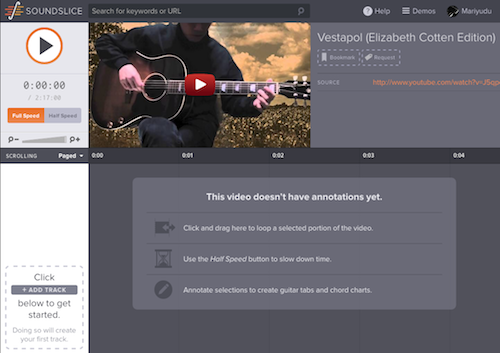
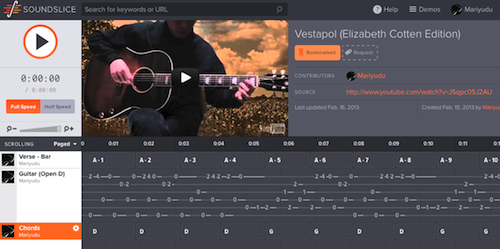
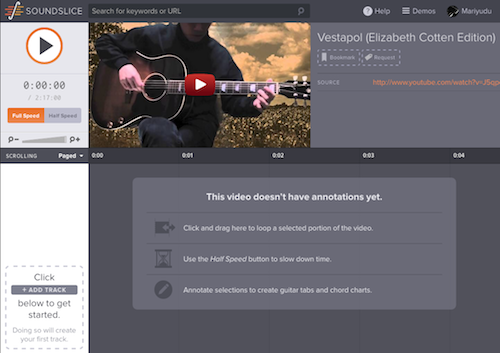
次に、TAB をつけたい YouTube 動画を選択します。ページ上部の「Search for keywords or URL」とある検索窓から曲名やアーティスト名等のキーワードや動画 URL を入力して動画検索できるのですが、ここではこないだ投稿した自分のアコギ動画の URL をそのまま入力してみます。するとこんな感じの制作ページが(↓)。

DTM 経験者はだいたいこの画面でどういう作業をすればいいか予想できるのではないでしょうか。そう、多くの DTM ソフト(今じゃ DAW か…)と同様にまずトラックを作ります。トラックには文字列を入れるだけの「ベーシックトラック」と TAB 用の「ギター TAB トラック」の2種類があるので、必要に応じてページ左下の「+ ADD TRACK」というボタンをクリックしてトラックを追加作成します。ちなみにギター TAB トラックは、通常の6弦ギター以外にも4・5・7弦のそれも用意されているので、ベースやウクレレ・バンジョー等も作成可能かと。
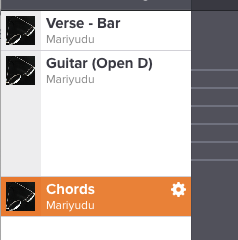
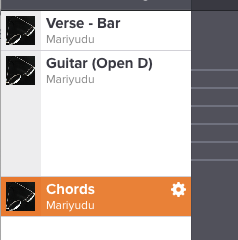
今回はベーシックトラックで曲の構成パートと小節番号、それからコード名用のトラックを一つずつ、そしてギター TAB のトラックと、計3つのトラックを用意しました(↓)。

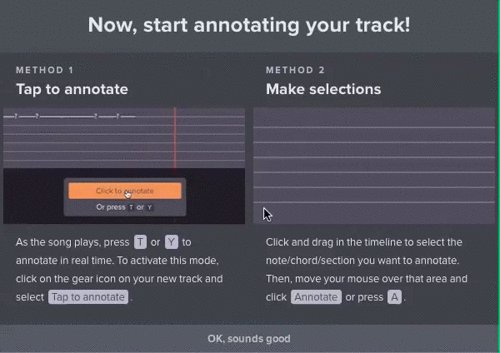
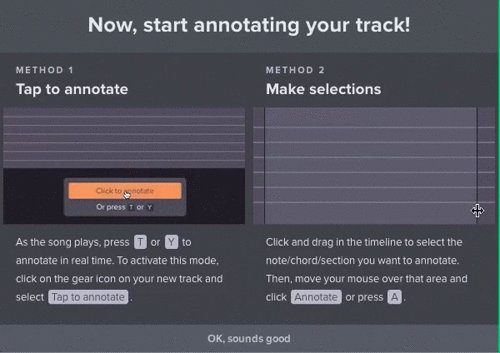
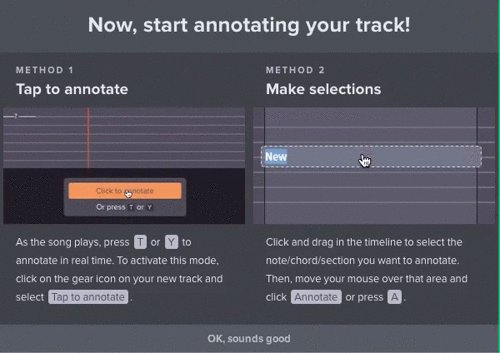
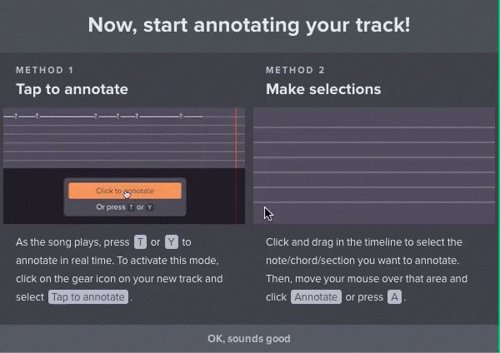
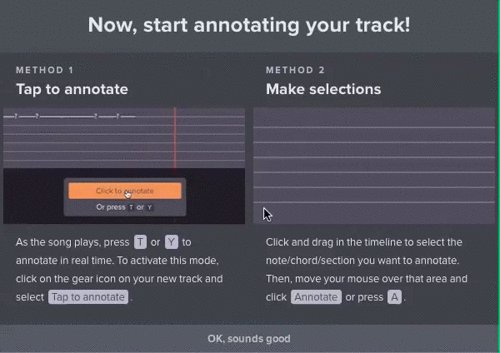
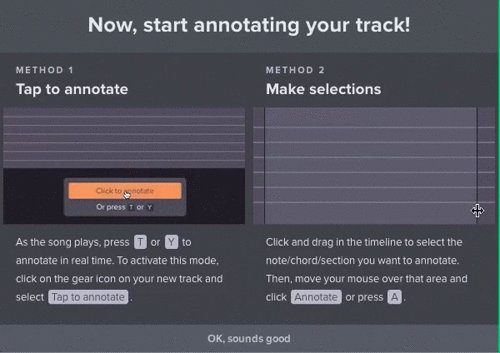
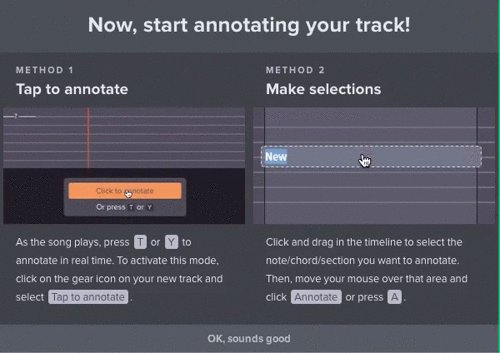
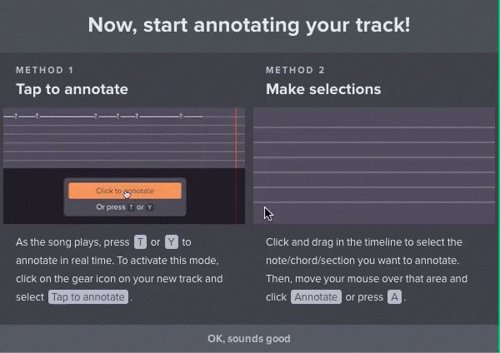
あとはトラックを選択して入力していくだけです。ベーシックトラックへのテキストの入力も、ギター TAB トラックへの TAB 数字の入力も、手順は基本的に同じです。トラックのタイムライン上で、デュレーション(入力対象となる長さ)をマウスで選択すると、そこに入力を促すプロンプトが表示されるので、そこにキーインします。トラックを作成した時に表示される解説ムービー(↓)の Method2 を観れば分かるハズ。

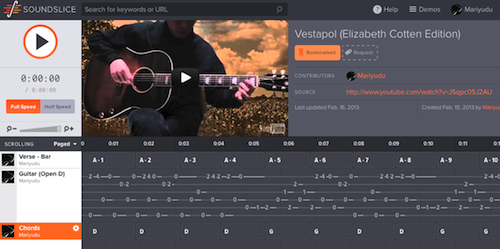
入力したタブ数字のコピー・移動・削除・デュレーション調整等はヘルプページに逐一、動画付で載っていますのでご一読を。特に、選択部分を Alt + 数字(Mac の場合は Option + 数字)で等分割する機能は非常に有用です。最初はひとつひとつ入力していたのですが、それだと手間がかかってしょうが無いことに気づきました。まず4小節ぶんの長さを選択して作った長いボックスを4等分して小節を生成 → 小節内で全音符の長さの音符を作成してから4等分して4分音符化し、弦や数字を変更、というやり方にすると、だいぶストレスが軽減できて仕上がりもキレイになりますよ。そんなこんなで、出来た TAB 譜がこれ(↓)です。

実際に動くやつは http://www.soundslice.com/yt/J5qpc0SJ2AU/ でご覧下さい。
これを作るのにだいたい5〜6時間くらいは費やしました。感想としては正直、以下のように↓
- 複数の TAB 音符の選択機能が弱い(Shift キーを押しながらひとつずつクリックして選択)。タイムラインで指定した幅内にあるものを一気に選択できたらいいのに。
- クリップボードを使ったコピペ機能はやっぱり欲しい。
- トラックは一度作ったら上下に移動できないの?
- ハンマリング・ポルタメント・ベンドの表現がない(まー動画観りゃわかるんだろうけどw)
- 音符のクオンタイズが出来たらキレイに仕上がるんだが…
と機能的に不足している部分もあるかな? と思わなくもないですが、なにせローンチが昨年11月ですからね。現在も猛烈な勢いで開発を続行しているようなので、じきに解決されるのかもしれません。
さてさて、このサービスに対抗するには生半可じゃ勝てないなぁ。困った…