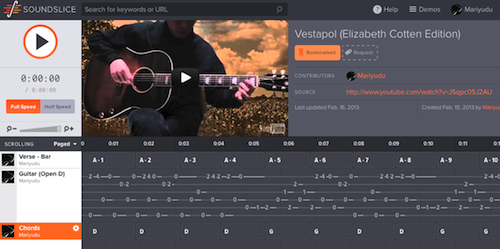
エリア毎にライブハウスのスケジュールを日別に集約するサービス、Live Spots Today (今晩のライブ)をリニューアルしたです。内部的な改修(ていうか実質作り直し)も大きいんですが、まずはページ外観のビフォーアフターを。

このサービス、ローンチして3年以上は経っていると思いますが、かねがね以下のような問題点を感じていました。
- 本来は外出先でモバイル端末から使ってこそ便利なサービスな筈なのに、本気でモバイル対応してないし。
- スケジュールページのスクレイピング処理のライブラリ整備がいまいちで、ライブハウス追加の作業が捗らない。
- ページのレイアウトに余白部分が多く、結果として全ての情報を見るのに何度もスクロールを強いられる縦長構造になってる。デザインもスカスカしててなんかダサい、ていうか飽きてきた…
ということで、上記を受けての今回のリニューアル内容はこんな感じ。
- スクレイパーを Web::Scraper を使った Perl スクリプトから、phpquery を使った PHP で作り直し。多分私が Web::Scraper を使いこなせてないだけだと思うのですが、SAX 的にハンドラを組み込んで処理を行う前者より、jQuery 感覚で DOM を縦横にトラバーシングできる phpquery のほうがコードが直観的で、共通処理の集約もしやすかったです。Web サイトが PHP 製なので、そっちとの親和性の良さもありますし。
- Web のほうも CakePHP から Silex + Twig + phpActiverecord で書き直し。私の Cake 離れが本格化してきますた…
- UI は Twitter Bootstrap をベースに、Pinterest ふうタイリングは jQuery Masonry なぞで。Bootstrap のレスポンシブ性のおかげで、それほど苦労しなくてもスマホ対応できました(最適化にはまだほど遠いですが)。
そんなこんなで、これでやっとライブハウス登録も楽になった(当社比)ので時間を見ながら、まずは自分の生活圏内である吉祥寺〜新宿間で登録を増やして行きたいと思ってます。本当の戦いはこれからだ… ww